Killing Time
Juxtaposing proximities.


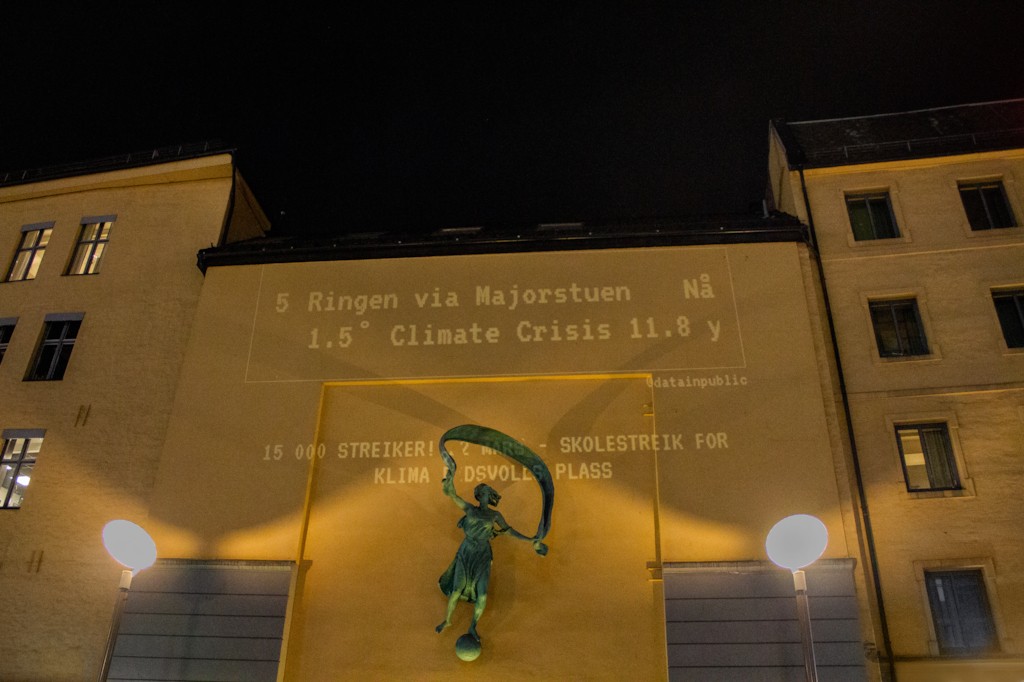
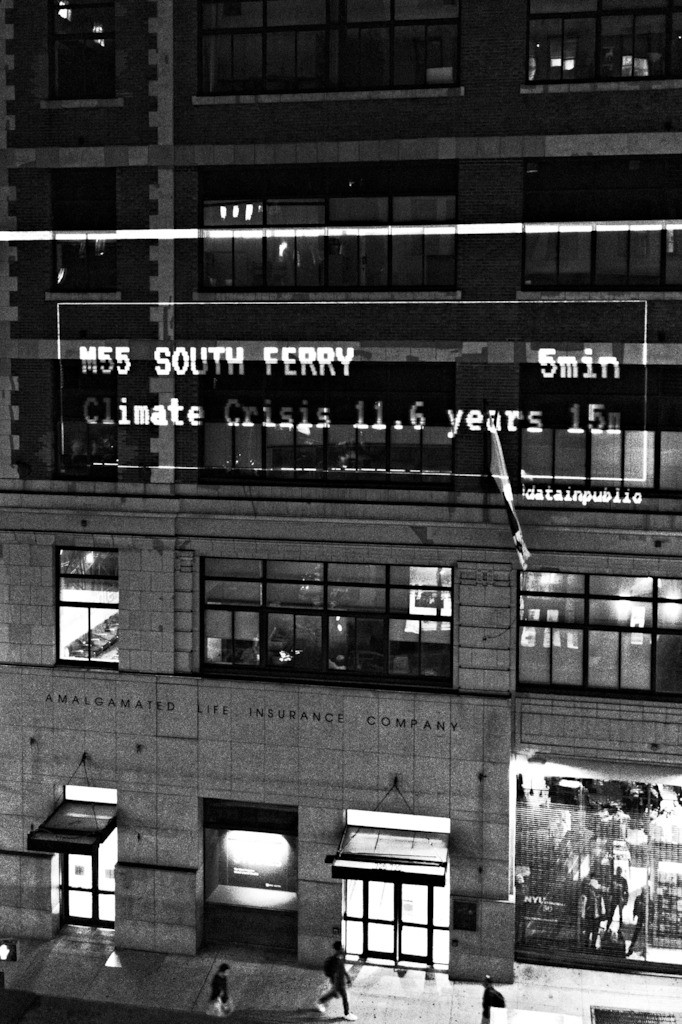
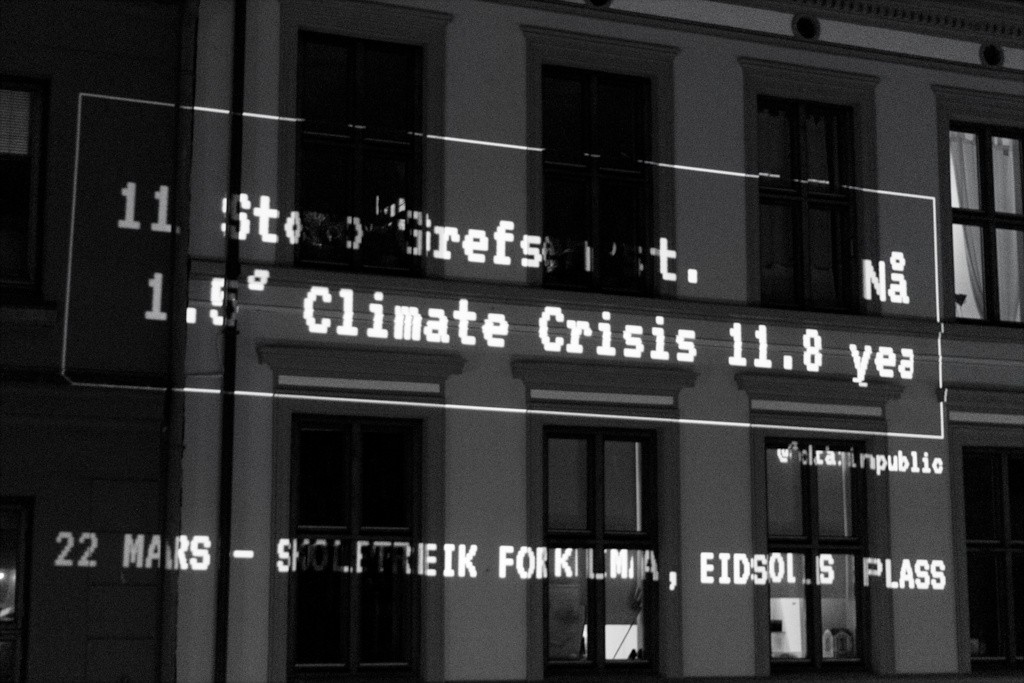
Using this same visual language, we created a live visual that accurately pulled bus arrival times from Ruter’s API, and replaced the scrolling line with a countdown to when some experts have projected we will hit the 2 degree C warming limit. With this visual, we were looking to juxtapose the way we process different types of data, and ask a larger question about our relationship with information, urgency, and ourselves.
Loooop Studio
- Amelie Dinh
- Boris Kourtoukov
datainpublic is a two-person design studio from AHO. Our aim is to probe our contemporary relationship with public digital media, which currently operates as a vessel for functional or commercial information. We are investigating how public data x digital media x public space might create spaces or scenarios for the public to discuss or engage with the sociopolitical issues of our day. Killing Time at datainpublic